Author Box #1
CSS For Author Box #1
Go to
blogger.com > Design > Edit HTML and then find
]]></b:skin> and just above it paste the below code
/***** Author Box ********************/
.author-box {
background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
HTML for Author Box #1
Now find
<div class=’post-footer-line post-footer-line-1′>
<b:if cond=’data:blog.pageType == "item"’>
<div class=’author-box’>
<p><img alt=” class=’avatar avatar-70 photo’ height=’70′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8_q0tfkbGJWe6RqffySIg_TMcyLn6JvoL0z4gGd9r_N3oV6eDetxxKvDbAw6hnDPEjrVNy4gN2q-_BUBa98NPYRxbdC4cXmG33tjflPWi7kMOYEjmD2ntz4CnKk-KxSn143nzqbnAgLht/‘ width=’70′/><b>About Author</b><br/>
Write anything about you here!<br/></p>
</div>
</b:if>
HTML for Author Box #1(Multiple Authors)
<b:if cond=’data:blog.pageType == "item"’>
<b:if cond=’data:post.author == "Author1Name"’>
<div class=’author-box’>
<p><img alt=” class=’avatar avatar-70 photo’ height=’70′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8_q0tfkbGJWe6RqffySIg_TMcyLn6JvoL0z4gGd9r_N3oV6eDetxxKvDbAw6hnDPEjrVNy4gN2q-_BUBa98NPYRxbdC4cXmG33tjflPWi7kMOYEjmD2ntz4CnKk-KxSn143nzqbnAgLht/‘ width=’70′/><b>About Author</b><br/>
Write anything about you here!<br/></p>
</div>
</b:if>
<— Code For Author 2 —>
<b:if cond=’data:post.author == "Author2Name"’>
<div class=’author-box’>
<p><img alt=” class=’avatar avatar-70 photo’ height=’70′ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8_q0tfkbGJWe6RqffySIg_TMcyLn6JvoL0z4gGd9r_N3oV6eDetxxKvDbAw6hnDPEjrVNy4gN2q-_BUBa98NPYRxbdC4cXmG33tjflPWi7kMOYEjmD2ntz4CnKk-KxSn143nzqbnAgLht/‘ width=’70′/><b>About Author</b><br/>
Write anything about you here!<br/></p>
</div>
</b:if>
</b:if>
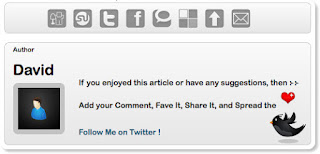
Author Box #2
CSS For Author Box #2
Add the below CSS code just before
]]></b:skin>
a.linkopacity img {
filter:alpha(opacity=30);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;}
a.linkopacity:hover img {
filter:alpha(opacity=40);
-moz-opacity: 1.0;
opacity: 1.0;
-khtml-opacity: 1.0; }
.socialize{background:url(http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Author_Box_Images/34023454.png)no-repeat;width:515px;height:55px;padding-top:7px;padding-bottom:5px;padding-left:80px;}
.authorbox{width:555px;height:175px;background:url(http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Author_Box_Images/16237904.png)no-repeat;font-family:Arial
Rounded MT
Bold,verdana;font-size:13px;h3-font-size:15px;color:#121212;}
.left {
float:left;
height:100px;
margin-bottom:-5px;
margin-left:15px;
margin-right:25px;
margin-top:-10px;
padding-top:-55px;
width:200px;
}
.right {
float:right;
margin-top:-50px;
width:430px;
}
HTML code Author Box #2
Add the below code just after
<div class=’post-footer-line post-footer-line-1′>
<a class=”linkopacity” title=”Tweet it on Twitter”
target=”_new”><img title=”Tweet this Article and show your
followers youre Super Cool”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/twitter-logo-square.png”
border=”0″ alt=”Twitter” /></a>
<a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Post this
Article to Facebook and share with your friends”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/facebook-logo-square.png”
border=”0″ alt=”Facebook” /></a>
<a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Post this
Article to Technorati and spread the Word!”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/technorati-logo.png”
border=”0″ alt=”technorati” /></a>
<a
class=”linkopacity” rel=”external nofollow” target=”_blank”><img
title=”Save to Delicious Bookmarks”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/delicious-3.png
” border=”0″ alt=”Delicious” /></a>
<a
class=”linkopacity” rel=”external nofollow” target=”_blank”><img
title=”Bump This Post”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/designbump-logo-square.png
” border=”0″ alt=”DesignBump” /></a>
<a
class=”linkopacity” href=”mailto:mia@dezigndiva.com”
target=”_blank”><img
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Author_Box_Images/mail-square.png”
border=”0″ alt=”EMail” /></a></div>
<div style=”clear: both;”>
<div class=”authorbox”>
<div class=”left”>
<h5>Author</h5>
<h3>David</h3>
<a href=”http://www.dezigndiva.com”><img style=”border: 0pt
none; padding: 8px; background-color: #c3c3c3; width: 70px; height:
70px;”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/administrator.jpg”
alt=”" /></a></div>
<div class=”right”>
If you enjoyed this article or have any suggestions, then ⊱⊱
Add
your Comment, Fave It, Share It, and Spread the <img title=”Spread
the Love”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/heart-48×48.png”
border=”0″ alt=”Spread the Love” width=”32″ height=”32″ />
<a href=”http://twitter.com/paulsantoshk”
target=”_blank”><img style=”float: right; margin-top: -30px;
padding-right: 50px; padding-bottom: 25px;”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Bird-Alt-64.png”
border=”0″ alt=”Black_Twitter_Bird” />
<h4>Follow Me on Twitter !</h4>
</a></div>
</div>
<div style=”clear: both;”>
<!– Author Box –></div>
</div>
HTML code Author Box #2(Multiple Authors)
<b:if cond=’data:blog.pageType ==
"item"’><b:if cond=’data:post.author ==
"Author1Name"’><a class=”linkopacity”
title=”Tweet it on Twitter” target=”_new”><img title=”Tweet this
Article and show your followers youre Super Cool”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/twitter-logo-square.png”
border=”0″ alt=”Twitter” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Post this
Article to Facebook and share with your friends”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/facebook-logo-square.png”
border=”0″ alt=”Facebook” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Post this
Article to Technorati and spread the Word!”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/technorati-logo.png”
border=”0″ alt=”technorati” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Save to
Delicious Bookmarks”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/delicious-3.png
” border=”0″ alt=”Delicious” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Bump This
Post”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/designbump-logo-square.png
” border=”0″ alt=”DesignBump” /></a><a class=”linkopacity”
href=”mailto:mia@dezigndiva.com” target=”_blank”><img
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Author_Box_Images/mail-square.png”
border=”0″ alt=”EMail” /></a></div>
<div style=”clear: both;”><div class=”authorbox”><div class=”left”><h5>Author</h5>
<h3>David</h3>
<a
href=”http://www.dezigndiva.com”><img style=”border: 0pt none;
padding: 8px; background-color: #c3c3c3; width: 70px; height: 70px;”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/administrator.jpg”
alt=”" /></a></div>
<div class=”right”>If you
enjoyed this article or have any suggestions, then ⊱⊱ Add your Comment,
Fave It, Share It, and Spread the <img title=”Spread the Love”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/heart-48×48.png”
border=”0″ alt=”Spread the Love” width=”32″ height=”32″ />
<a href=”http://twitter.com/paulsantoshk”
target=”_blank”><img style=”float: right; margin-top: -30px;
padding-right: 50px; padding-bottom: 25px;”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Bird-Alt-64.png”
border=”0″ alt=”Black_Twitter_Bird” /><h4>Follow Me on Twitter
!</h4>
</a></div></div>
<div style=”clear: both;”><!– Author Box –></div></div></b:if><— Author Box For Author 2 —-><b:if
cond=’data:post.author == "Author2Name"’><a
class=”linkopacity” title=”Tweet it on Twitter” target=”_new”><img
title=”Tweet this Article and show your followers youre Super Cool”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/twitter-logo-square.png”
border=”0″ alt=”Twitter” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Post this
Article to Facebook and share with your friends”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/facebook-logo-square.png”
border=”0″ alt=”Facebook” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Post this
Article to Technorati and spread the Word!”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/technorati-logo.png”
border=”0″ alt=”technorati” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Save to
Delicious Bookmarks”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/delicious-3.png
” border=”0″ alt=”Delicious” /></a><a class=”linkopacity”
rel=”external nofollow” target=”_blank”><img title=”Bump This
Post”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/designbump-logo-square.png
” border=”0″ alt=”DesignBump” /></a><a class=”linkopacity”
href=”mailto:mia@dezigndiva.com” target=”_blank”><img
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Author_Box_Images/mail-square.png”
border=”0″ alt=”EMail” /></a></div>
<div style=”clear: both;”><div class=”authorbox”><div class=”left”><h5>Author</h5>
<h3>David</h3>
<a
href=”http://www.dezigndiva.com”><img style=”border: 0pt none;
padding: 8px; background-color: #c3c3c3; width: 70px; height: 70px;”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/administrator.jpg”
alt=”" /></a></div>
<div class=”right”>If you
enjoyed this article or have any suggestions, then ⊱⊱ Add your Comment,
Fave It, Share It, and Spread the <img title=”Spread the Love”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/heart-48×48.png”
border=”0″ alt=”Spread the Love” width=”32″ height=”32″ />
<a href=”http://twitter.com/paulsantoshk”
target=”_blank”><img style=”float: right; margin-top: -30px;
padding-right: 50px; padding-bottom: 25px;”
src=”http://i662.photobucket.com/albums/uu345/VEGA-5/Site%20Buttons/SOCIAL%20ICONS%202/Bird-Alt-64.png”
border=”0″ alt=”Black_Twitter_Bird” /><h4>Follow Me on Twitter
!</h4>
</a></div></div>
<div style=”clear: both;”><!– Author Box –></div></div></b:if></b:if>




Tidak ada komentar:
Posting Komentar